Итак, устанавливаем компонент «ULive Server» (инсталляция максимально проста, так что на ней не будем останавливаться). Обратите внимание на скриншот ниже:

На нем представлены все три основных компонента сервера Unreal, установленные на одном компьютере и сгруппированные (по умолчанию) в папке Unreal Streaming.
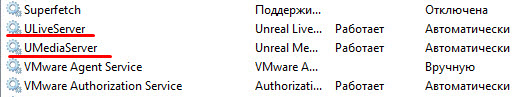
Нас, в данной статье, будет в первую очередь интересовать первый компонент. Но пока предлагаю заглянуть в список служб нашего компьютера и посмотреть, изменилось ли в них что-то после установки данного ПО?
Примечание: возьмите себе за хорошее правило, после установки более-менее серьезных приложений заглядывать в список служб и смотреть, не появилось ли там что-то интересное? :)
Помним, для того чтобы быстро получить доступ к соответствующей оснастке, нажимаем «Пуск» на панели задач и вводим команду services.msc затем - «Enter».

На фото выше видим, что в списке системных служб появились две новые записи: «ULive Server» и «UMedia Server», которые явились результатом установки соответствующих компонентов нашего потокового сервера. Как видим, они работают и имеют статус запуска "автоматически" (стартуют вместе с загрузкой Windows). Именно поэтому получается, что наш сервер, как пионер, - всегда готов... к работе :)
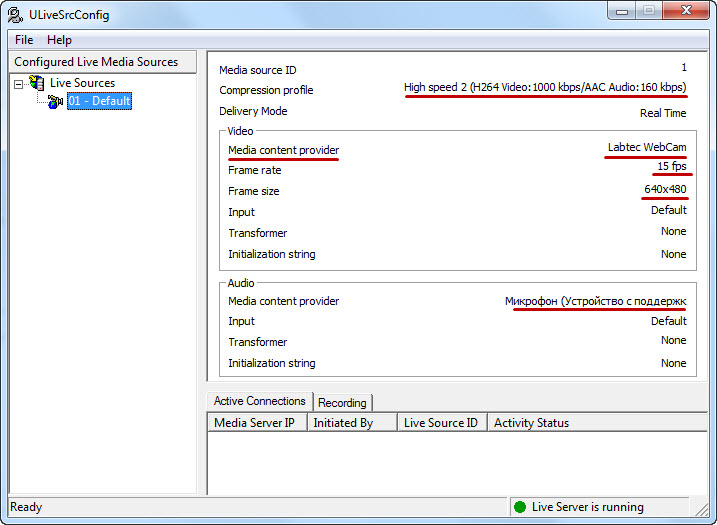
Итак, давайте же запустим наш сервер живой трансляции!
Примечание: перед этим, нужно чтобы устройства будущей трансляции (веб или IP камеры были уже подключены и настроены на работу). Ведь именно через них и будет осуществляться "живое" (Live) вещание в сеть.

Как видим на фото выше (в главном окне сервера трансляции) модель нашей веб-камеры была успешно опознана программой (Labtek WebCam), определена частота передачи кадров (15 fps: frame per second - 15 кадров в секунду), а также - оптимальное разрешение - 640 на 480 пикселей. Также мы видим, что у камеры есть свой встроенный микрофон, так что отдельное устройство для оцифровки голоса нам и не понадобится.
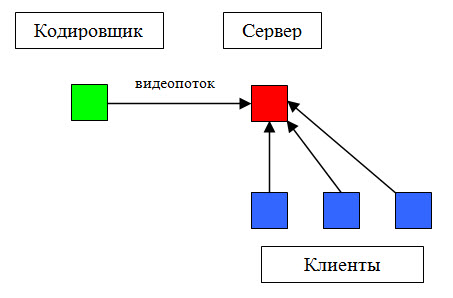
Давайте немного отвлечемся и разберем саму схему организации живой трансляции. Условно она состоит из трех основных частей:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
- Кодировщик (Unreal Live Server), который кодирует и отправляет цифровой видеопоток с камеры на сервер потокового видео
- Сервер (Unreal Media Server), принимает поток от кодировщика и предоставляет к нему доступ для клиентов
- Клиент (Streaming Media Player), подключающийся к видеопотоку по сети и воспроизводящий его на удаленном ПК
Естественно, в целях предварительного тестирования можно разместить все три компонента на одном компьютере, но, как говорит один мой знакомый, "идейность" состоит в том, чтобы каждый из компонентов находился на разных узлах сети, а все это вместе работало, как единое целое.
Именно так мы с нашим IT отделом и сделали на одной из моих предыдущих работ. Сделали, можно сказать, вынужденно. Потому что разместить кодировщик и сервер на одном компьютере не получалось. Но сейчас не хотелось бы отвлекаться на эту историю, возможно я отдельно расскажу об этом в другой раз?
Итак, схему из трех перечисленных выше пунктов, пожалуйста, запомнимте. Она, с небольшими вариациями, одинакова для подобных задач. Вот так ее можно изобразить графически:

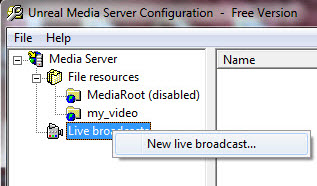
Двигаемся дальше! Что нам нужно сейчас сделать? Правильно, направить поток от нашего сервера-кодировщика, к серверу-распространителю видео. Перед этим на сервере-распространителе нам нужно задать ключевые параметры этого самого потока. Заходим в главное окно Unreal Media Server (мы подробно говорили о нем здесь) и нажимаем правой кнопкой мыши на разделе «Live Broadcast». Выбираем опцию «New live broadcast» (новая прямая трансляция).

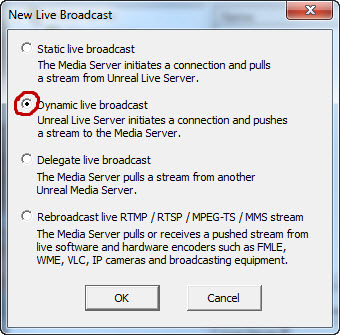
Увидим вот такое окно, где нам нужно будет выбрать опцию «Dynamic live broadcast». Нажимаем «ОК».

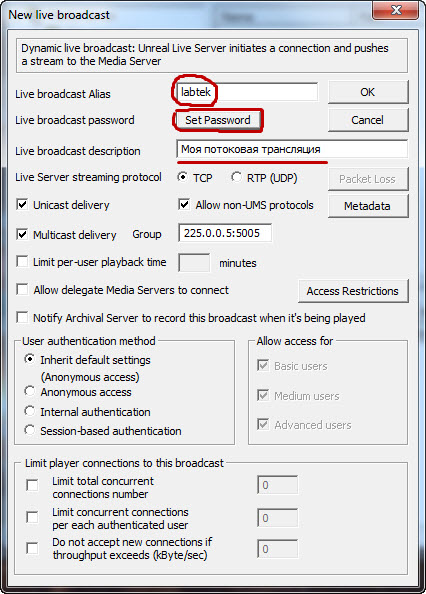
Появится еще одно "серьезное" окно, в котором нас будут интересовать только первые несколько полей:
- Live broadcast Alias - псевдоним, который мы произвольно выбираем для нашей трансляции (как видите, я просто написал название своей веб-камеры)
- Live broadcast password - пароль доступа для подключения к серверу (нужен для того, чтобы какой-то другой компьютер в сети не начал на него несанкционированную передачу своего контента)
-
Live broadcast description - текстовое описание (не обязательно)

После нажатия на кнопку «Set Password» (задать пароль), мы увидим вот такое окошко:

Вписываем в поле произвольный пароль, который понадобится нам для доступа к серверу мультимедиа, подтверждаем его во втором поле и нажимаем кнопку «ОК».
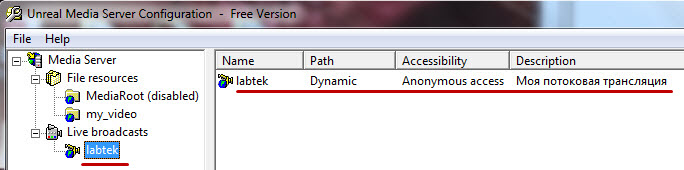
После этих манипуляций, снова окажемся в главном окне сервера и там уже будет присутствовать "заготовка" для нашей будущей трансляции:

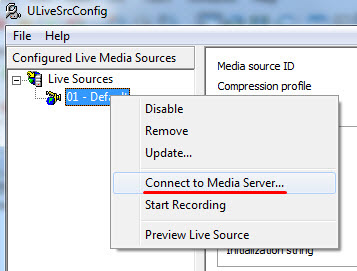
Теперь, самое время вернуться к нашему кодировщику (Unreal Live Server) и организовать от него передачу видео с камеры на сервер. Для этого нажимаем правой кнопкой мыши на профиль подключения под названием «01-Default» (он уже создан для нас по умолчанию) и из появившегося меню выбираем «Connect to Media Server» (подключиться к медиа серверу).

В появившемся окне нам, без суеты и внимательно, нужно будет указать все основные параметры подключения к медиа серверу: 192.168.1.2 - такой IP адрес мы присвоили ему ранее, 5130 - порт, который использует Live Server, псевдоним «labtek» (о нем мы говорили выше) и - пароль доступа, который мы задали ранее.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе

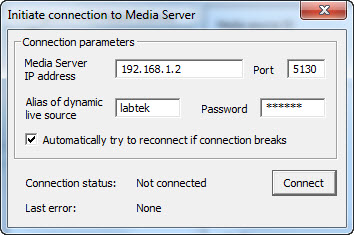
Можете отметить галочкой пункт «Automatically try to reconnect if connection breaks» (автоматически переподключиться, если соединение будет потеряно). После этого нажимаем кнопку «Connect» (подключиться).
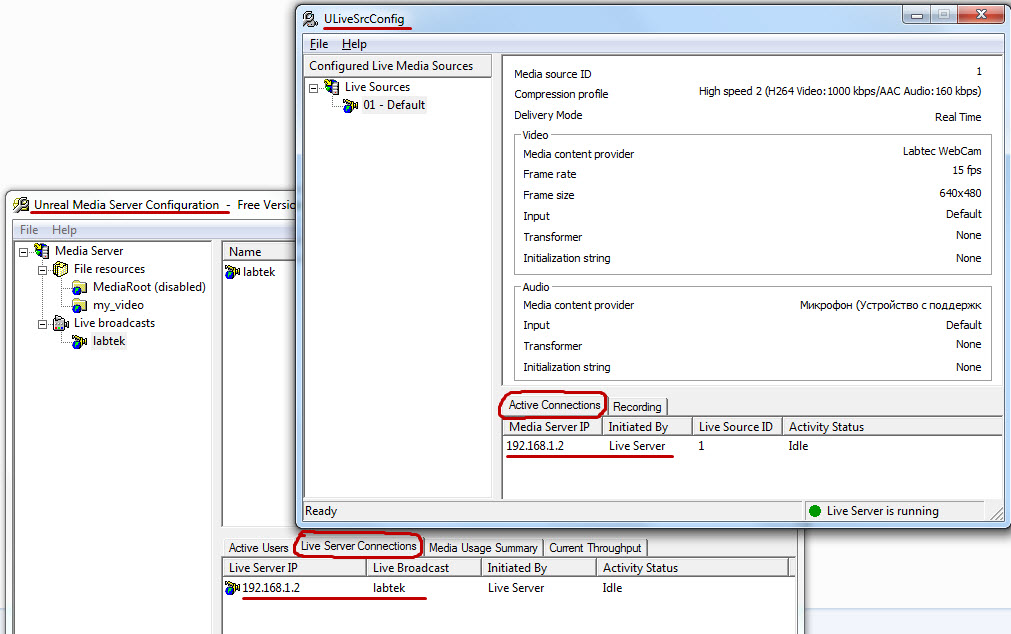
Посмотрите, на фото ниже (оно - кликабельно). Я привел, для наглядности, одновременно два окна с нашими серверами (кодировщиком и, собственно, медиасервером).
На скриншоте (в нижней части обеих окон) видно, что соединение установлено. Об этом "отчитывается" как наш кодировщик (Live Server), так и основной медиасервер (Unreal Media Server). Внимательно присмотритесь к закладкам в нижней части главных окон приложений, подберите для себя наиболее информативные и ориентируйтесь по ним в дальнейшем.
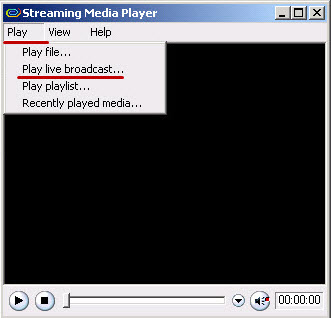
Теперь самое интересное! Давайте попробуем "поймать" распространяемый сервером поток камеры с другого компьютера сети. Для этого запускаем на удаленной машине Unreal плеер и из меню «Play» выбираем пункт «Play live broadcast».

Поверх окна плеера у нас появится окошко, в котором нам надо будет указать два основных параметра: IP адрес медийного сервера и Alias (заданный нами ранее псевдоним), являющийся уникальным идентификатором для каждой живой трансляции.

Примечание: как правило, порт здесь указывать не нужно. Но повторюсь: по умолчанию в программном комплексе Unreal задействованы порты под номерами «5119» и «5130».
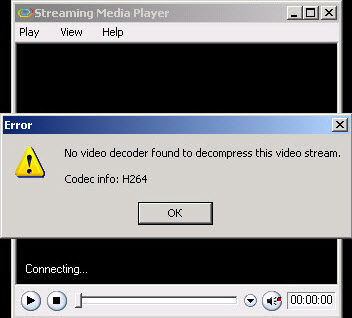
Нажимаем кнопку «ОК» и... хотел написать "видим картинку, передающуюся с веб-камеры", но решил пока воздержаться :) Дело в том, что мы, с достаточно высокой долей вероятности, можем увидеть окно, показанное на фото ниже:

На нем написано следующее: "Не найден видео-декодер для декомпрессии видео-потока (информация про кодек: H264)". Дело, в общем-то, понятное. Кодек H264 является одним из наиболее популярных алгоритмов передачи потокового видео при передаче его через сеть. Именно он по умолчанию и используется в сервере Unreal для Live трансляций.
Вполне логично выглядит и то, что операционная система удаленного компьютера (с которого мы подключаемся к потоку) может не иметь в своем распоряжении данного кодека. В большинстве случаев, это именно так и есть. Значит, нам его надо установить! Как уже рекомендовал в одном из наших уроков, я пользуюсь универсальным пакетом кодеков «K-Lite Mega Codec Pack». Его можно совершенно бесплатно загрузить из Интернета и установить на свой компьютер.
После этого, снова запускаем плеер и пробуем "поймать" поток. На этот раз мы гарантированно должны увидеть изображение с нашей удаленной веб-камеры!

Какой-то я очень серьезный получился на фотографии :)
Вот, собственно, и все! Мы победили! Смогли организовать живую трансляцию и подключиться к ней с удаленного компьютера. Похожим образом мы проводили видео-лекции для студентов, когда я работал в одном из учебных заведений. Ну, об этом - в следующий раз :)
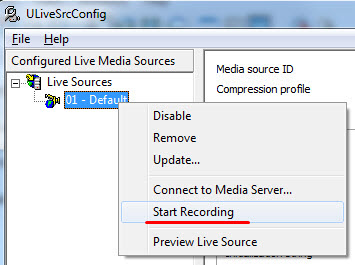
Напоследок, хочу обратить Ваше внимание на еще одну полезную возможность данного сервера живых трансляций. Он может записывать транслируемый поток в файл. Делается это максимально просто: нажимаем правой кнопкой мыши на нашем профиле по умолчанию (01-Default) и из появившегося меню выбираем опцию «Start Recording» (начать запись).

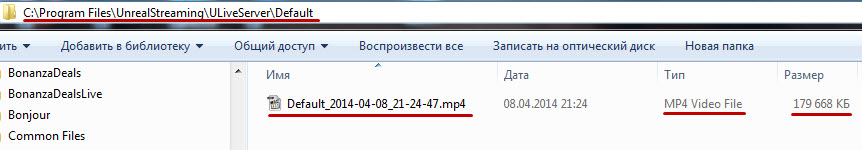
Куда сохраняется наш файл? Посмотрите на скриншот ниже, там вверху виден весь путь к конечному архиву с расширением mp4.

После окончания трансляции можете делать с этим файлом, все что захотите: проиграть на компьютере локально, распространить по сети, записать на флешку или диск, обработать в видеоредакторе и т.д.
Если хотите остановить запись, просто выберите соответствующий пункт «Stop Recording».

Пока писал этот текст, вспомнил, что можно организовать запуск конкретного видеофайла через веб-страницу. Это, правда, больше относится к первой части данной статьи, но пусть тогда идет, как небольшой бонус к данному материалу.
Мы можем разместить ссылки на различные видеофайлы, которые будут воспроизводиться с медиасервера, прямо на нашем корпоративном веб-сайте или специально подготовленной html страничке. Оформив и подписав ссылки соответствующим образом, мы просто показываем ее пользователю. Ему же остается только нажать на нужный линк, чтобы получить видеоматериал.
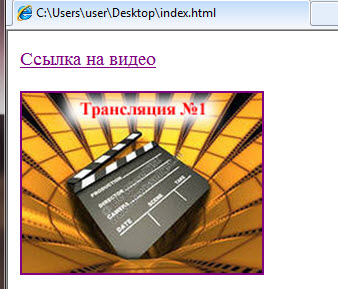
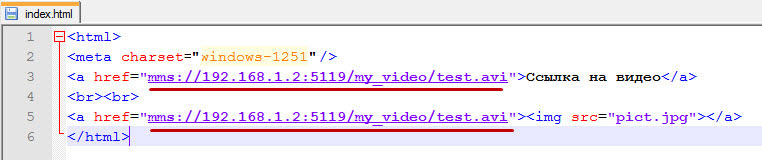
В простейшем варианте эта задумка может выглядеть следующим образом:

Здесь у нас - две ссылки (просто для примера). Ссылка в виде текста и в виде картинки, которые ведут на один и тот же файл (test.avi), расположенный на нашем медиасервере.
На скриншоте ниже представлен html код этой заготовки. Адреса, отмеченные красным, взяты из примеров, которые мы рассматривали в первой части данной статьи.

Можете скачать эти файлы примера на свой компьютер, открыть текстовым редактором "блокнот" и что-то изменить, приспособив его под свои нужды. Для проверки работы html файла просто перетащите его мышкой в окно любого веб-браузера, установленного на Вашем компьютере или расположите на своем веб-сервере. Для максимально простой организации последнего на своем компьютере рекомендую проект Denwer.ru.
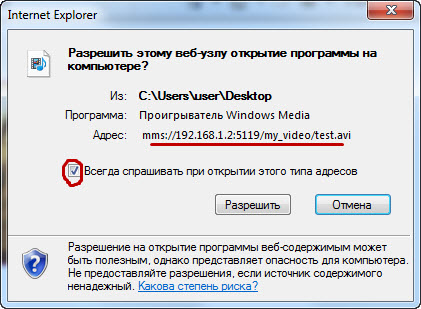
Повторим, пользователь просто нажимает на нужную ссылку и у него открывается Windows медиа плеер, с помощью которого и будет воспроизводиться нужное видео. Правда, перед этим может появиться окно, показанное на фото ниже:

Это подтверждение на запуск медиаплеера. Здесь можем убрать "птицу" и нажать кнопку «Разрешить» (больше этот вопрос появляться не будет). После этого запустится сам медиаплеер, в котором отобразится нужное нам видео.

Вот теперь, - действительно все! Объемная получилась статья, но, надеюсь, оно того стоило? Напишите в комментариях был ли материал для Вас полезен? На сегодня будем прощаться и - до встречи в следующих статьях :)







 Идёт загрузка...
Идёт загрузка...